Serverside Ad Insertion
SSAI (Serverside Ad Insertion) is a process of inserting ads into video content at the server level before delivering it to the end-user. With SSAI, the ads are stitched into the video stream before it reaches the end-user, making it harder for ad-blockers to detect and block the ads. SSAI is commonly used by video publishers and streaming services to monetize their content through advertising. SSAI technology allows for more seamless and personalized ad experiences for viewers and enables better tracking and measurement of ad performance for advertisers.
Generic Serverside Ads
MCP is a feature complete OTT Platform owned by Akta Tech. You can dynamically insert user targeted ads in the server with Dynamic Content Stitcher (DCS) in MCP. To configure serverside ads in LuraPlayer, you need to use a play configuration that has ad tag configured.
MCP serverside ads are automatically detected and handled in Lura Player from the appKey in the MCP.
To configure ads in MCP, first go to your mcp.
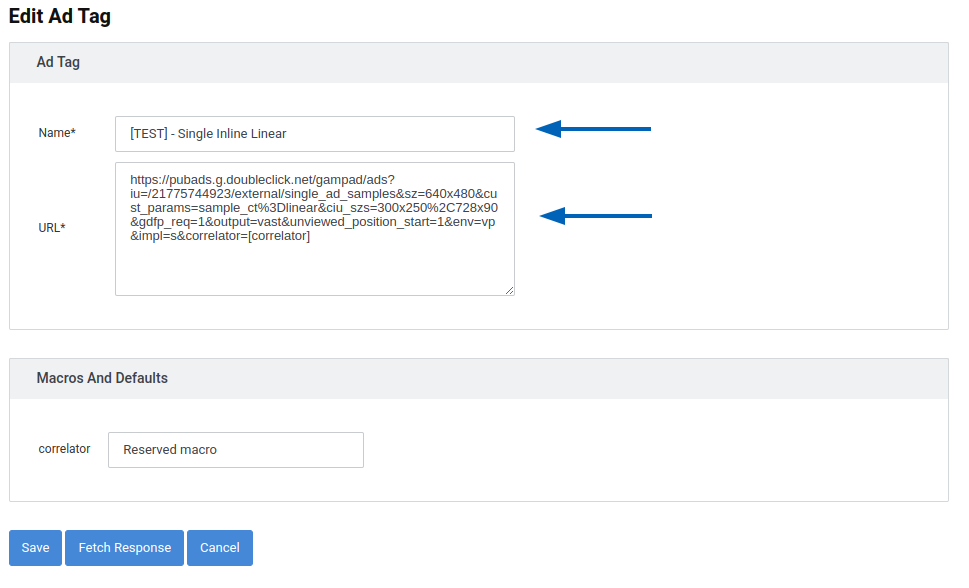
Create Ad Tag
Under the Monetization tab, go to Ad Tags
Press create new ad tag
Configure your add and press create

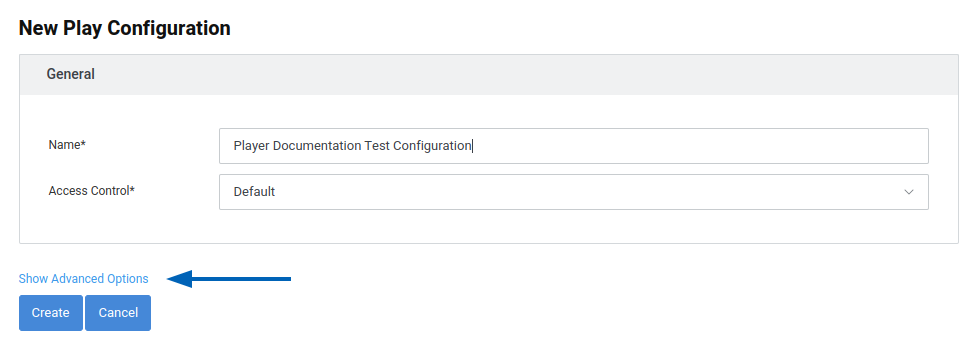
Play Configurations
After creating the ad tag, go to play configurations under the Play Services
Press Add New
After filling the Name of the play configuration, press on Show Advanced Options

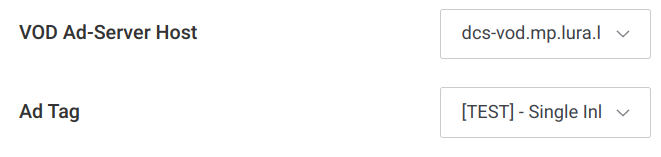
Select VOD Ad-Server Host and Ad Tag that you have created earlier

After creating the play configuration, you can implement your video with the play configuration you have created, and it will start showing ads.
import React, { useRef, useEffect, useState } from "react";
import { SafeAreaView, StyleSheet, View } from "react-native";
import { LuraPlayer, type UnifiedPlaylist, type Configuration } from "@akta-tech/lura-player-react-native";
import { LuraPlayerControls } from "@akta-tech/lura-player-react-native-ui";
export default function App() {
const playerRef = useRef<UnifiedPlaylist>(null);
const config: Configuration = {
...
lura: {
appKey: "<APP_KEY_WITH_SSAI_ENABLED>",
assetId: "<ASSET_ID_YOU_WANT_TO_PLAY>"
}
ads: {
serverSide: {
provider: "lura",
}
}
...
};
useEffect(() => {
playerRef.current?.setConfig(config)
}, [playerRef]);
return (
<View>
<SafeAreaView />
<LuraPlayer ref={playerRef} style={styles.player} Controls={LuraPlayerControls} />
</View>
);
}
const styles = StyleSheet.create({
player: {
backgroundColor: "#000",
width: "100%",
maxWidth: 640,
aspectRatio: 16 / 9,
},
});